DataTable
The DataTable is a component for building tables which organize information
into rows and columns.
Visual configuration
The DataTable allows configuration for its visual look, data density, and data point separation to ensure a clear and functional presentation of the data.
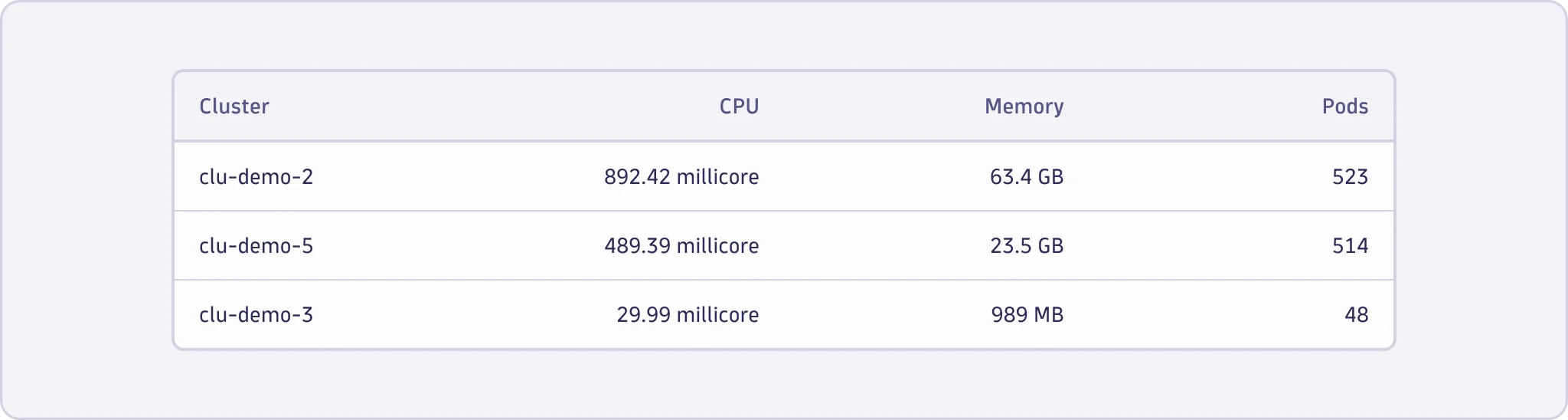
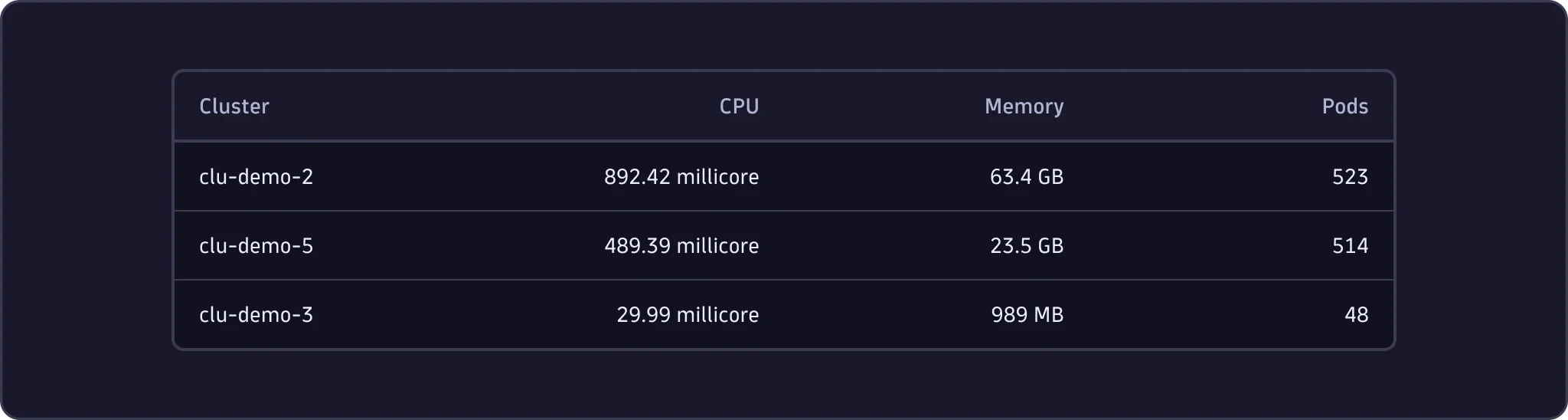
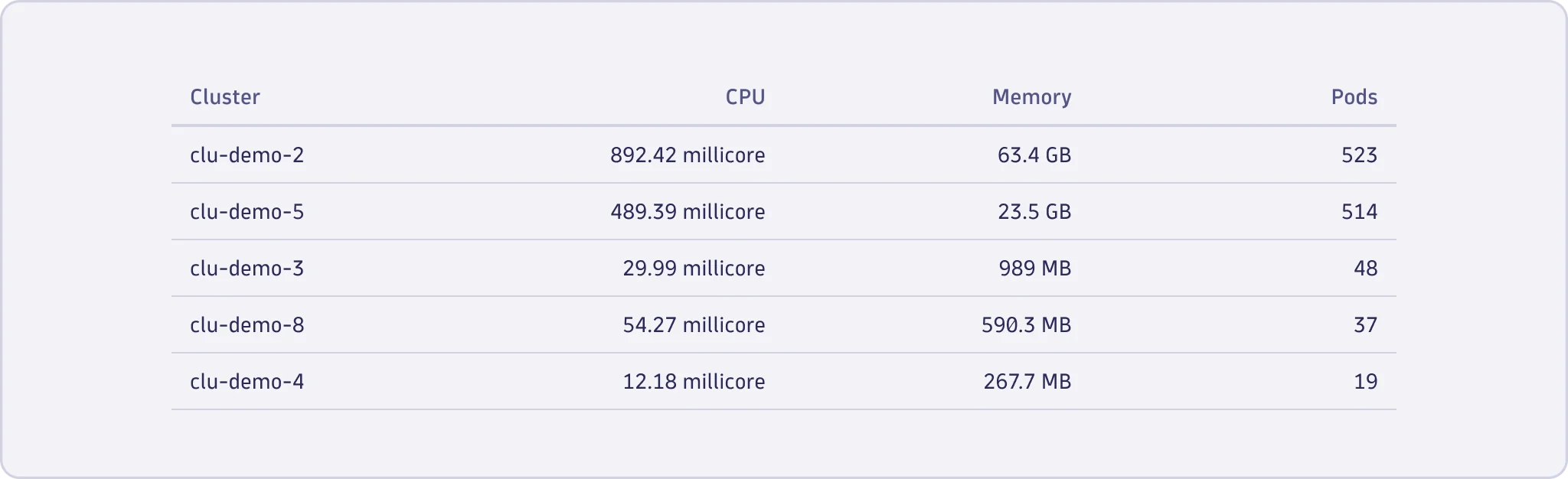
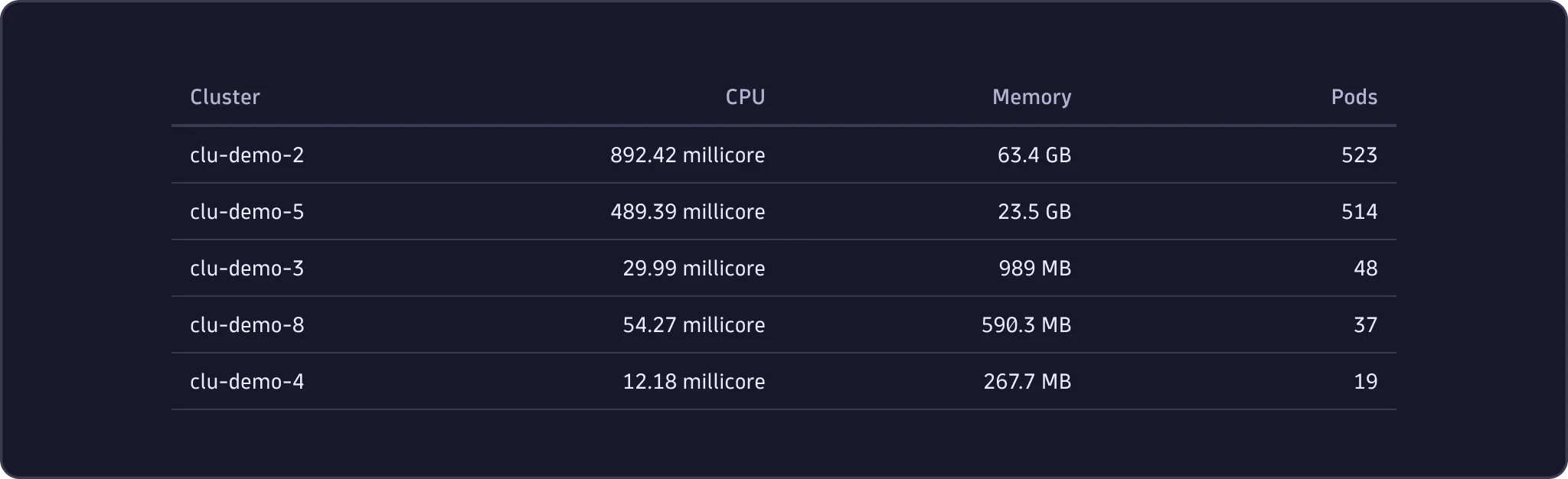
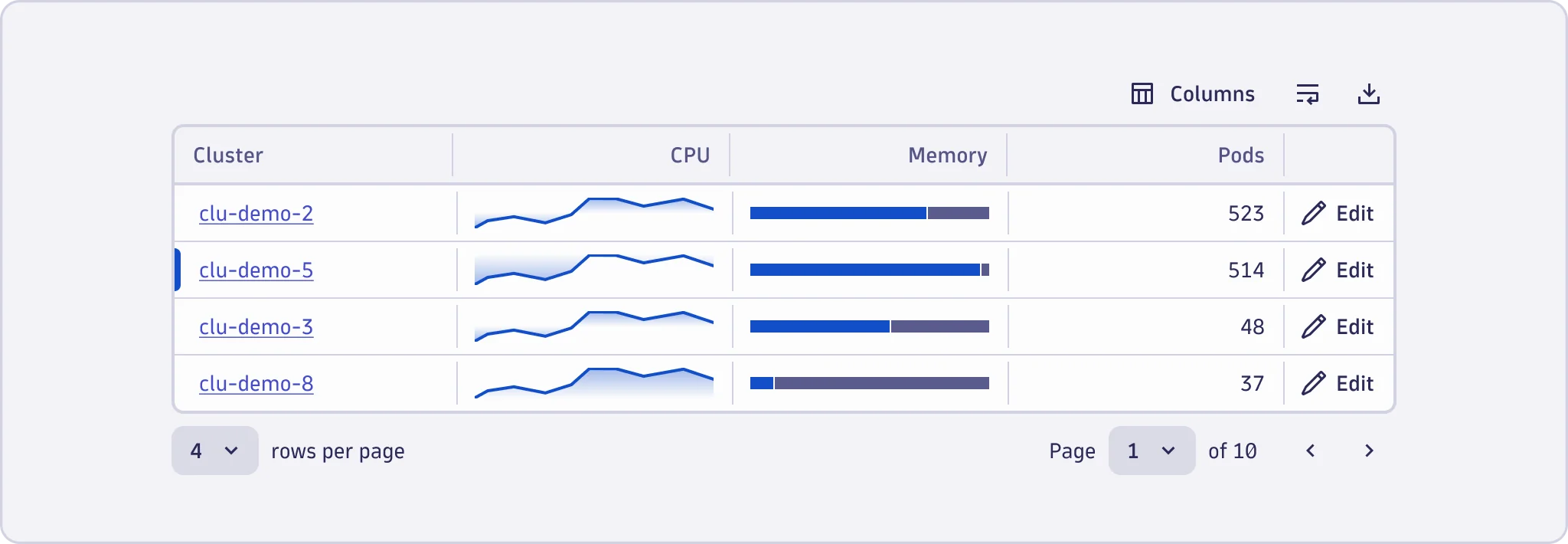
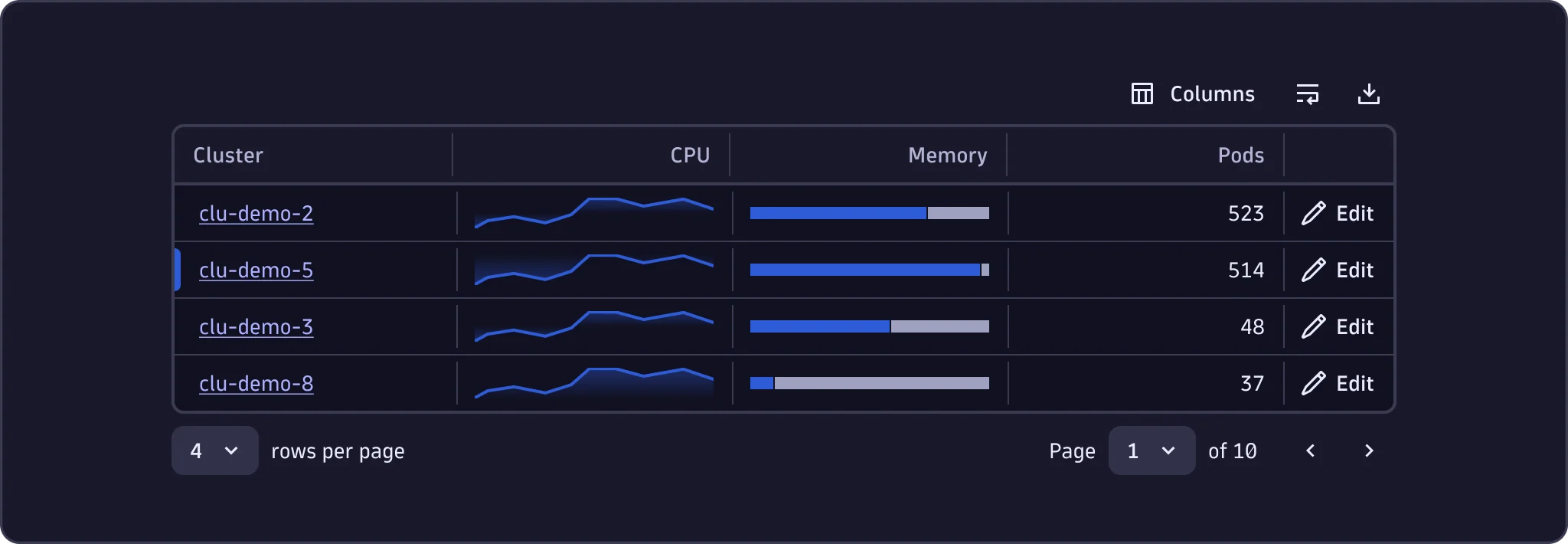
Contained and uncontained variants
Contained
- Use the contained variant for most cases, mainly when it plays a prominent role in the visual hierarchy of the view.


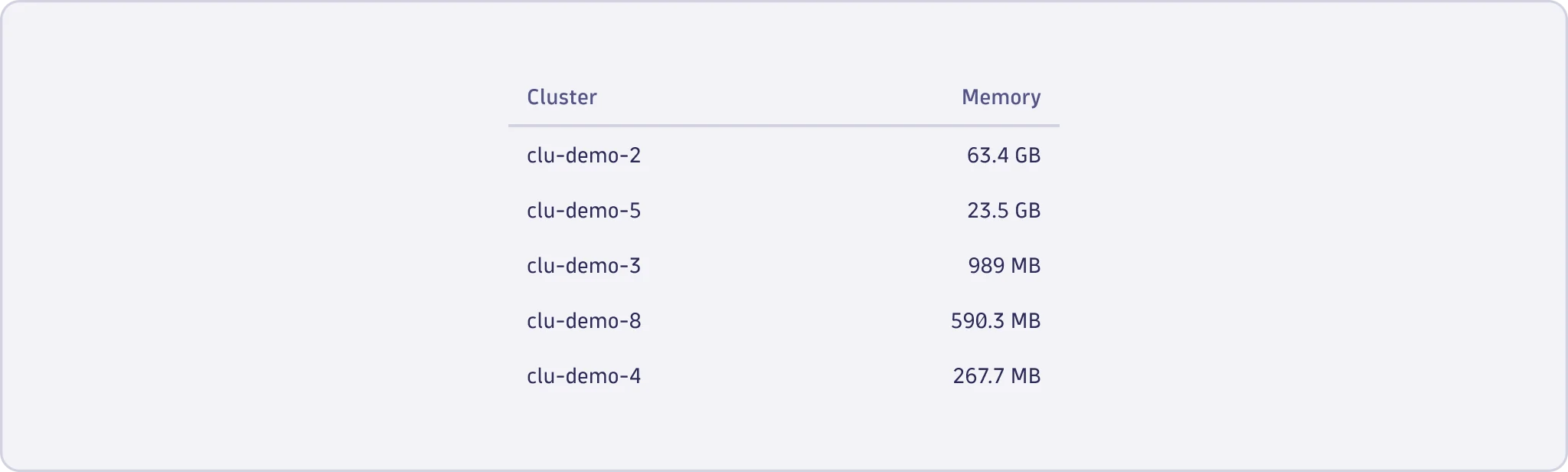
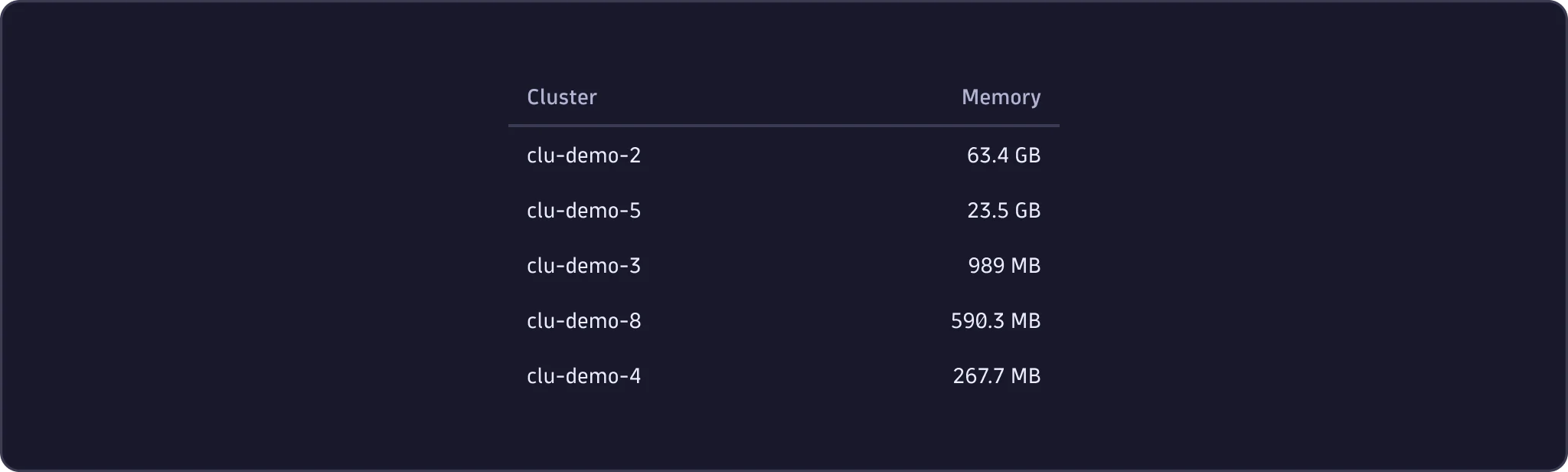
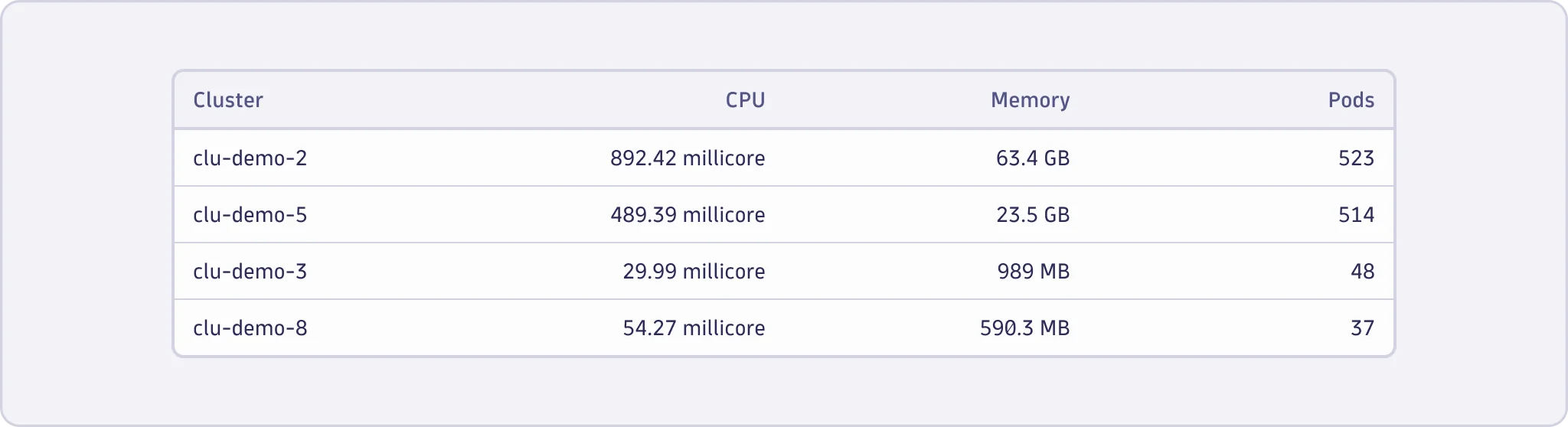
Uncontained
- Always use the uncontained variant when it's the only element inside a
Surface. - Use for a subtler appearance when the table takes on a secondary hierarchy within its context.


Data density
The DataTable comes with three density options that control the standard row height and whitespace in a cell.
Condensed
- Use the condensed row density to show more information in smaller areas and compact layouts. Consider that cell content might be more challenging to scan and distinguish for users.


Default
- Use the default row density for datasets where users should process and scan the shown information.


Comfortable
- Use the comfortable row density if you need to improve readability for tables with visually crowded cell content.


Data point separation
No separation
- Use no visual data point separation for simple data sets—for example, a key-value list.


Horizontal dividers
- Use horizontal dividers to highlight the distinction and separation between rows.


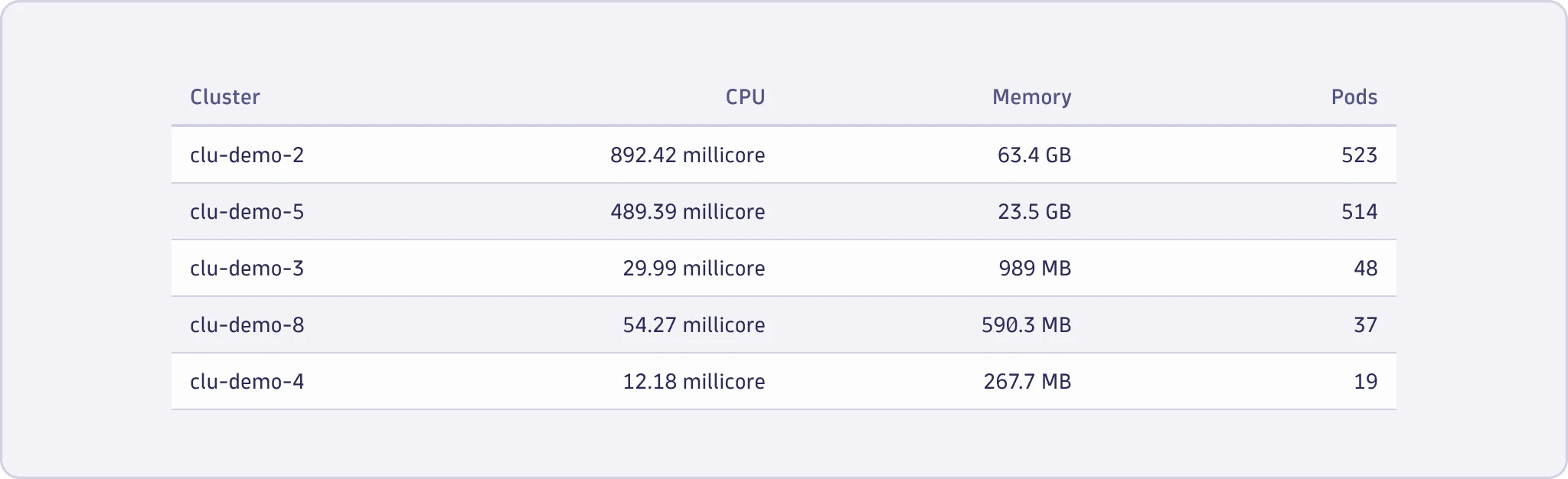
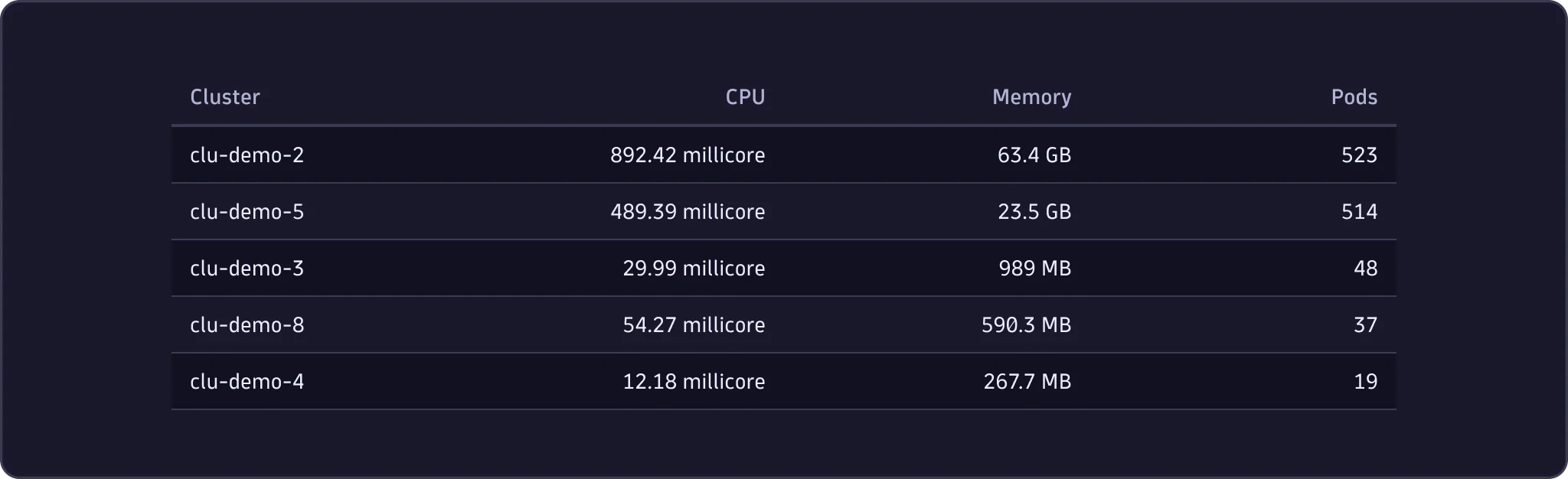
Zebra stripes
- Consider using zebra stripes for large datasets where users may want to interact with one or more data points in the view to ensure easier scanning and distinction between rows.


Vertical dividers
- Use vertical dividers to separate columns, especially when dealing with a relatively large amount of data points.


Combined separation
- Combine zebra stripes and vertical dividers to establish a structured dataset, ensuring row and column distinction for effective readability.


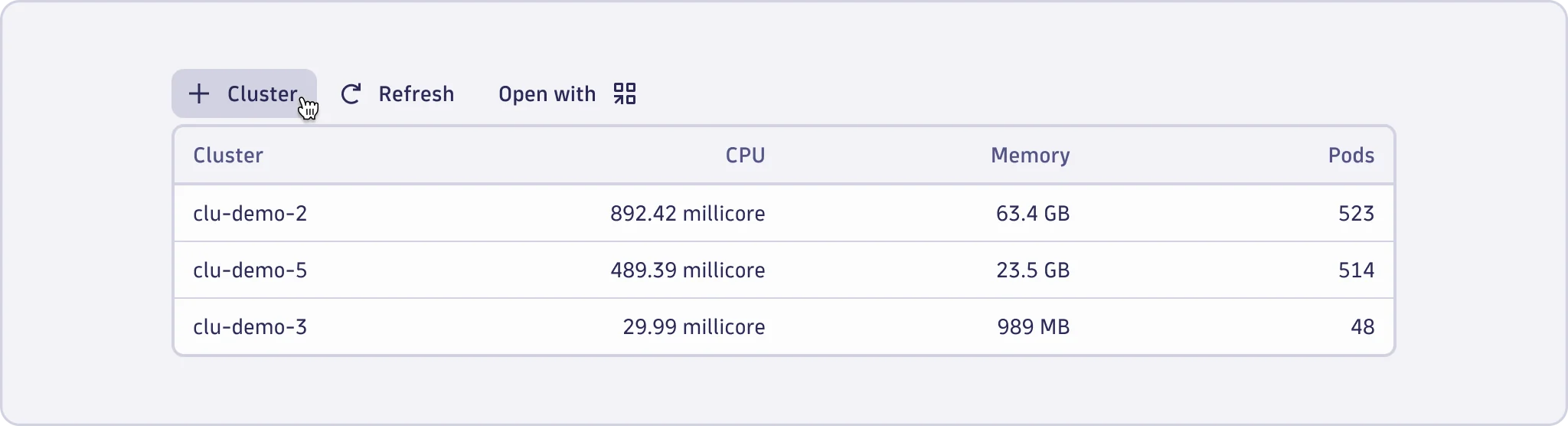
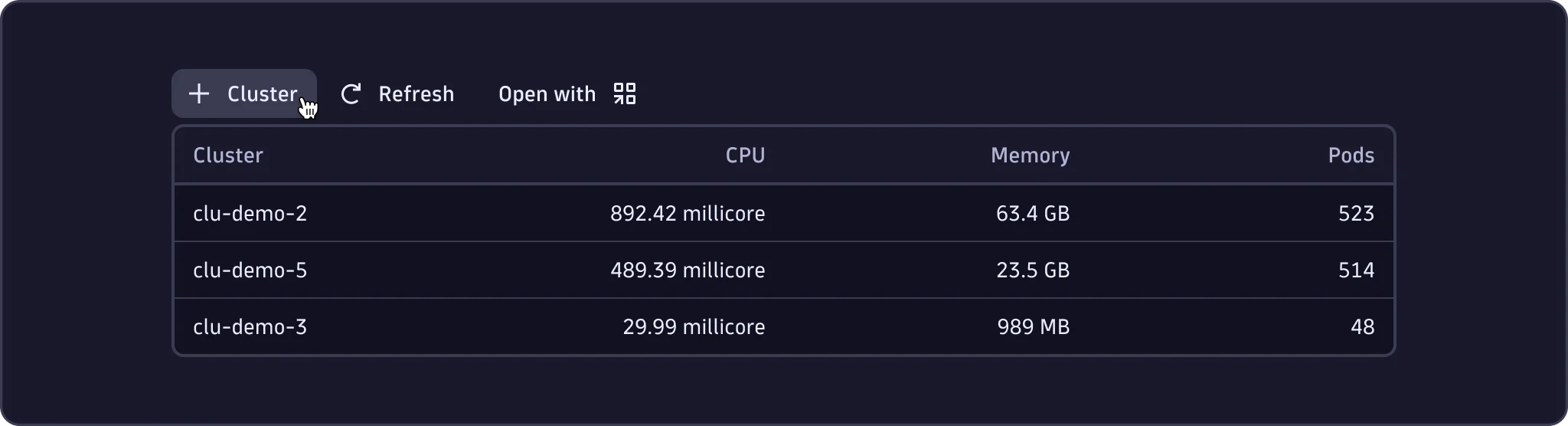
Actions
The DataTable can have actions on table, column, row, selected row(s), and cell level. Place an action on a level depending on the content the action affects.
Table actions
- Use table actions for operations that affect the entire dataset, such as global sorting, filtering, or exporting.


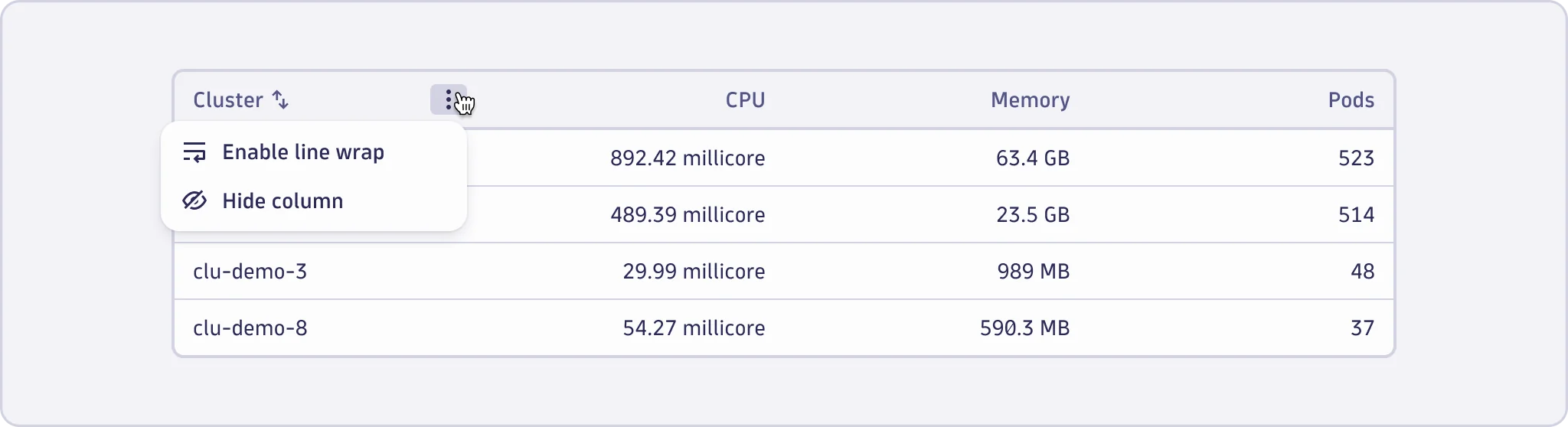
Column actions
- Use column actions for operations that affect a specific column, such as sorting or column visibility.


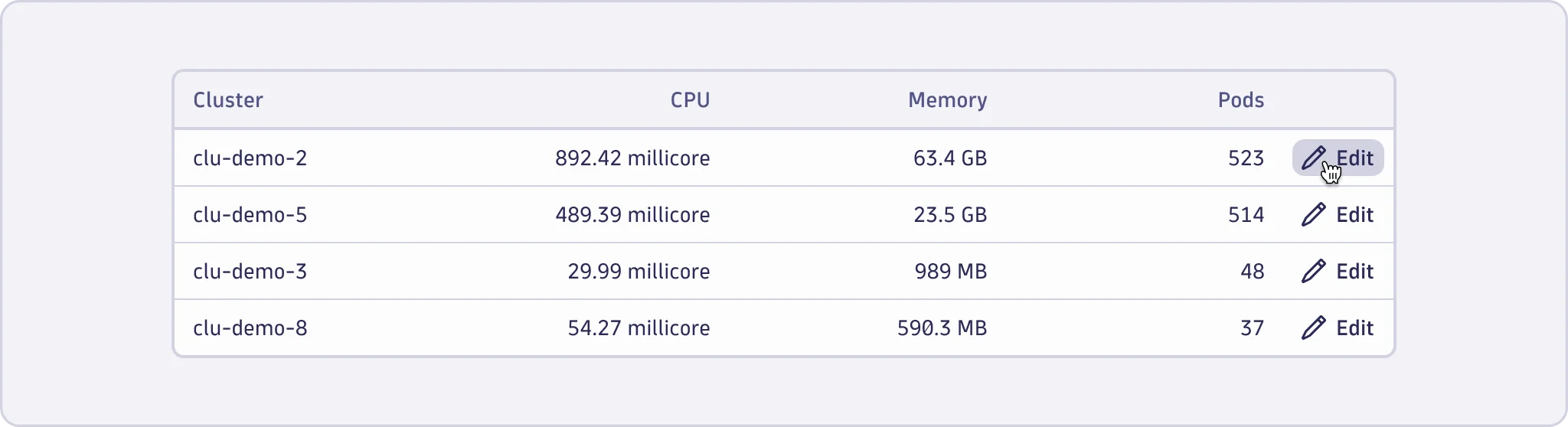
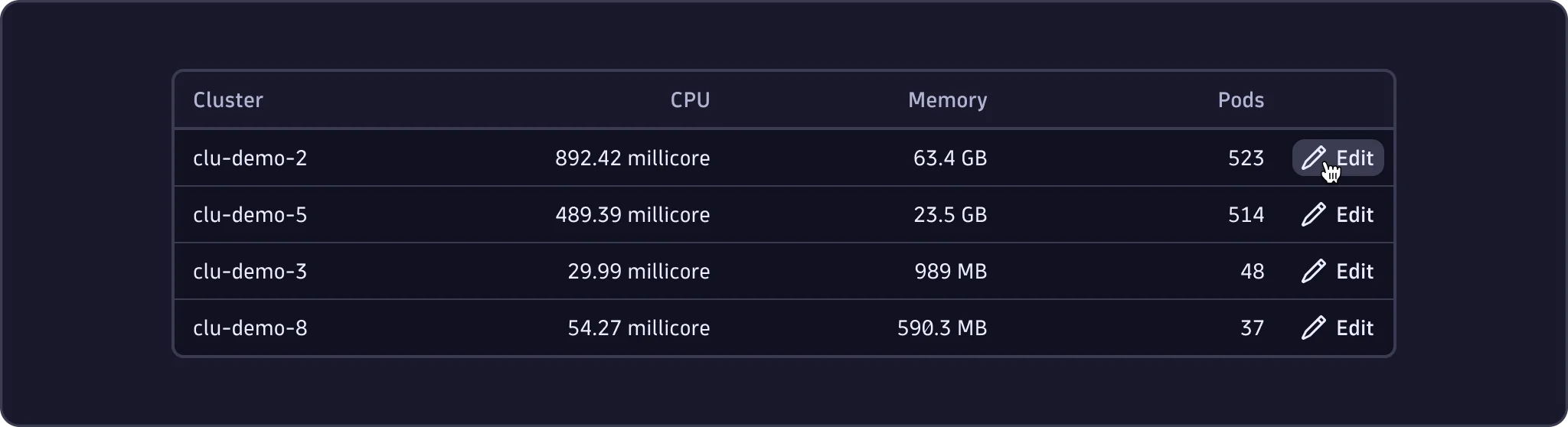
Row actions
- Use row actions for operations related to specific rows, such as Edit or View details.


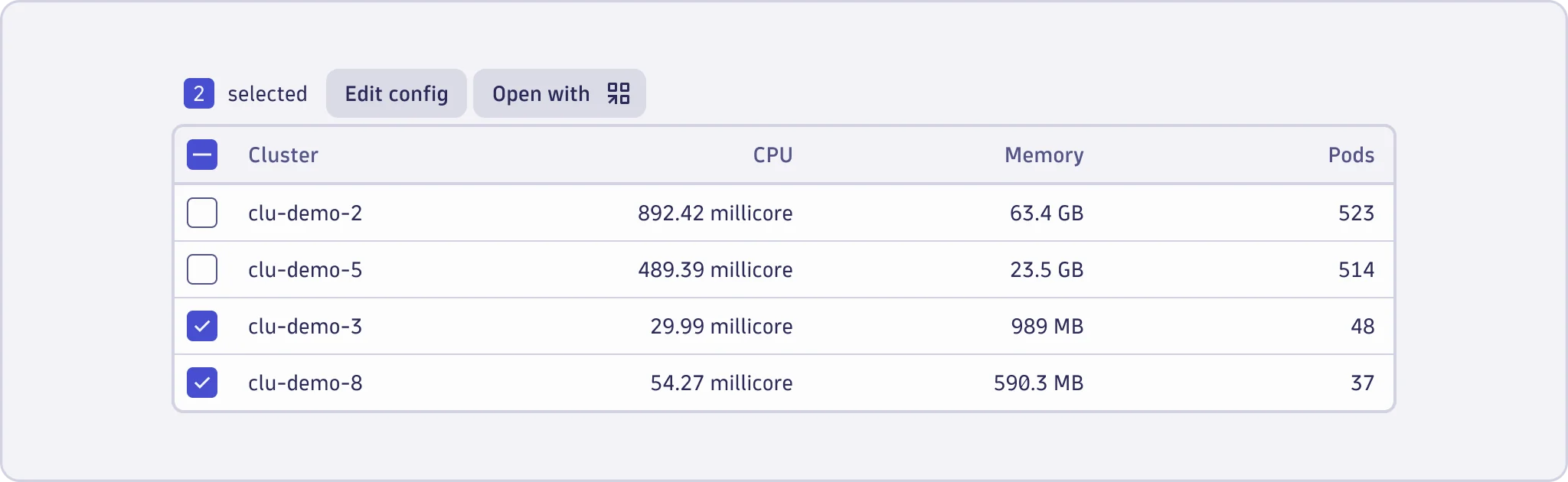
Selected row actions
- Use selected row actions for operations that users can perform on one or multiple selectable rows simultaneously.


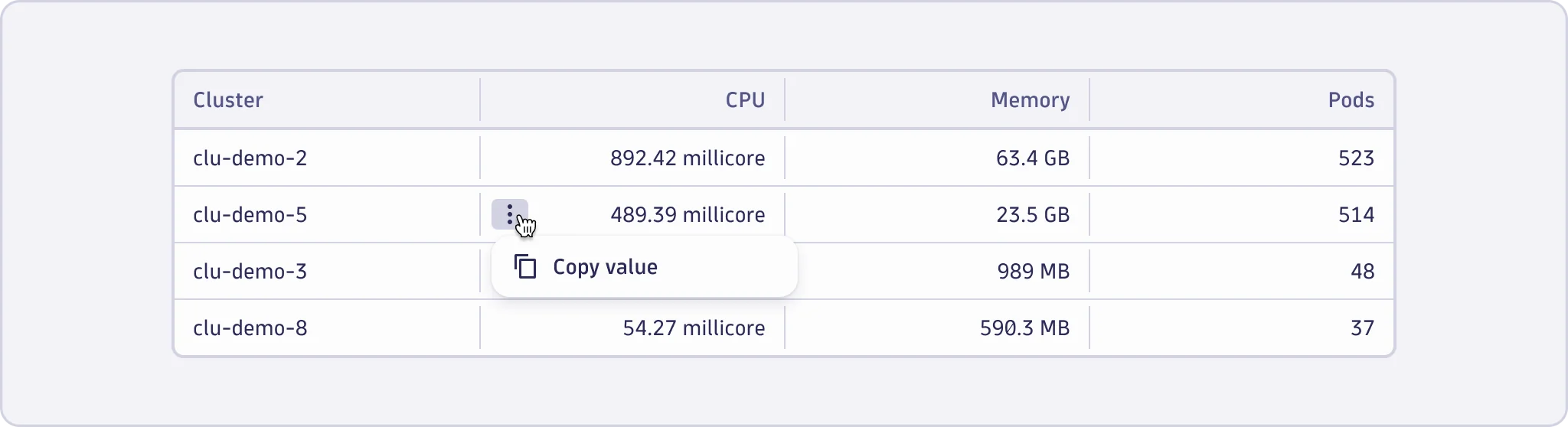
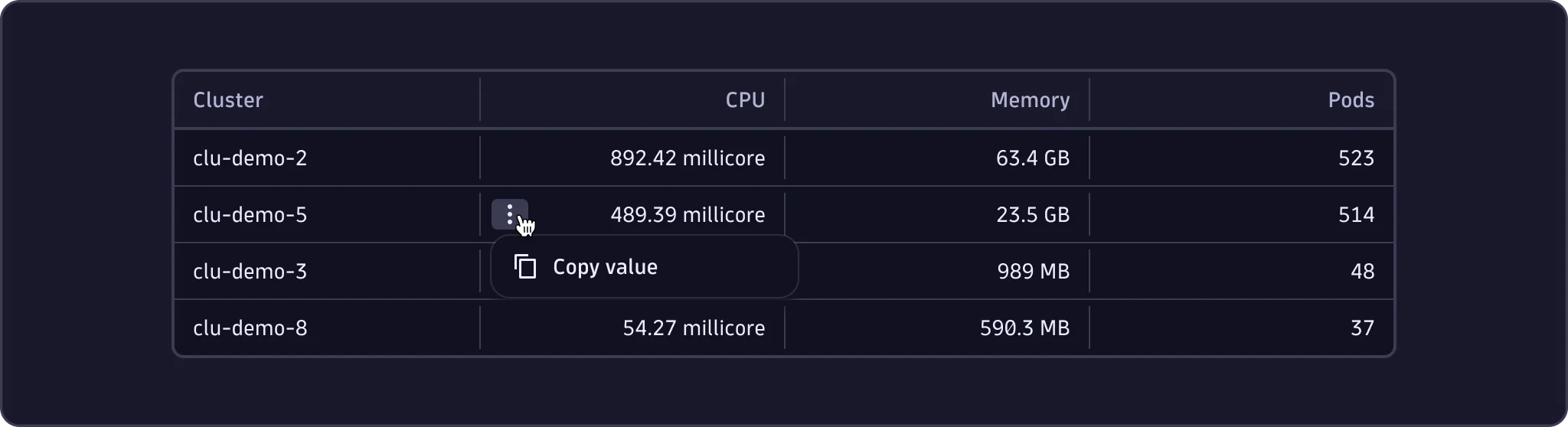
Cell actions
- Use cell actions for operations related to specific cells, such as Copy to clipboard or other context-specific activities for a particular piece of data.


DataTable vs. SimpleTable
All visual parameters are configurable for DataTable and SimpleTable.
DataTable
- Use the DataTable for feature-rich interactions like dynamic manipulation and managing datasets with extensive or complex content like charts.


SimpleTable
- Use the SimpleTable for a purely visual representation of tabular data, without support for any significant interactivity such as sorting or loading performance like pagination.


Content guidelines
Table actions
- For table actions, refer to the button content guidelines. Learn more about Button.
Columns and rows
- Try to keep column headers to one or two simple words.
- The column header should be singular when it’s a noun.
- Keep action names in table columns, rows, and cells, to one to three words and be consistent with other usage in the product. Learn more about Button.
Table data
- For table data, make sure the data is displayed in a consistent format. Learn more about formatting data.
- Show an empty state when there’s no data or there’s an error. Learn more about EmptyState.