Tutorial
- Concept
- 1 minute
Get started with Dynatrace Apps
Develop your Dynatrace app-building skills by creating a fully functional app with the Dynatrace platform and its capabilities. The app you'll build in this tutorial displays a table with a list of hosts queried from Grail and shows additional information about these hosts through visualizations.
What you'll learn
In this tutorial, you'll learn how to:
- Access data from Grail
- Create exciting visualizations for different types of data
- Exchange data with other apps
- Access external data
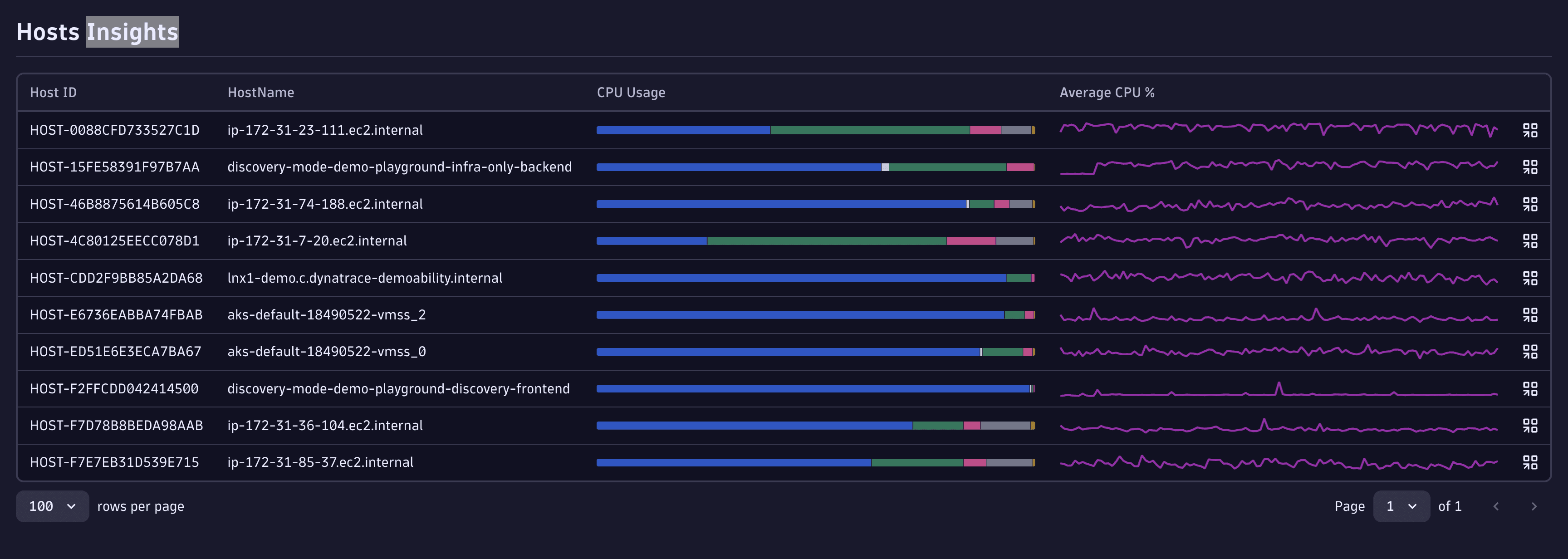
And here's what the final app will look like:

Before you start
You should have a basic understanding of how to use React and TypeScript to do this tutorial. If you're new to them, visit our React learning and TypeScript learning guides.
Head to the Create a new app page, and let's begin.
Still have questions?
Find answers in the Dynatrace Community