Dynatrace Apps for VS Code and Cursor
- Concept
- 5 minutes
Build smarter and faster for the Dynatrace platform: The Dynatrace Apps extension for Visual Studio Code and Cursor helps developers create, test, and debug apps for the Dynatrace platform directly in their favorite IDEs.
The Dynatrace Apps extension is available for Visual Studio Code, Cursor, and any editor that supports extensions from open-vsx.org. To install in these editors, download the extension from open-vsx.org.
The Dynatrace Apps extension for VS Code and Cursor supports the following functionalities:
Requirements
Before you start, be sure you meet the following requirements to use the Dynatrace Apps extension in Visual Studio Code or Cursor:
- Visual Studio Code version 1.85.0 or higher, Cursor and any editor that supports extensions from open-vsx.org. Optimized for Visual Studio Code. It's expected to also work in other VS Code-based editors like Cursor and Windsurf, though results may vary.
- A VS Code Dynatrace app project containing an app.config.json configuration file in the root directory.
- A Dynatrace account and user: If you're new to Dynatrace, visit our website to learn more about our offering and sign up for a free trial.
Installation
You can install the Dynatrace Apps extension for Visual Studio Code from the Microsoft Visual Studio Code Marketplace or directly from the extensions tab inside your VS Code IDE.
For Cursor or other compatible editors, install the Dynatrace Apps extension from open-vsx.org.
Build an app with the App Toolkit
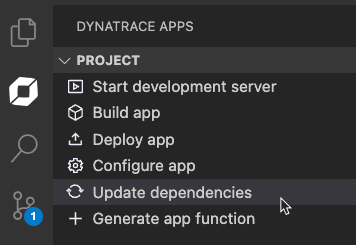
The extension wraps essential functionality from the App Toolkit, such as configuring or starting the server, building and deploying apps, or generating app functions.
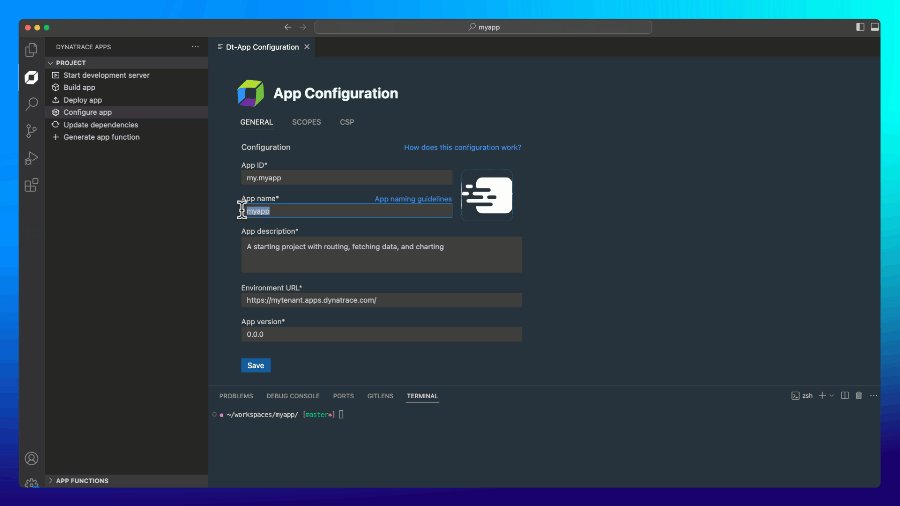
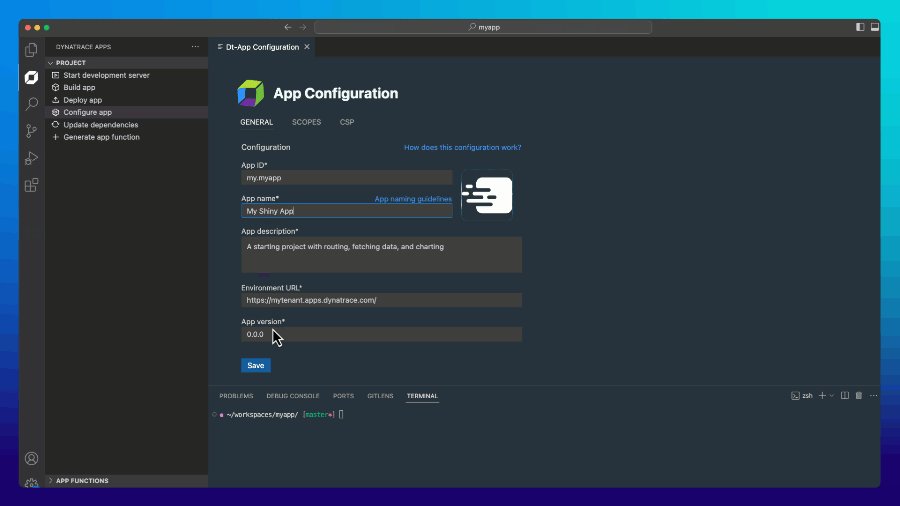
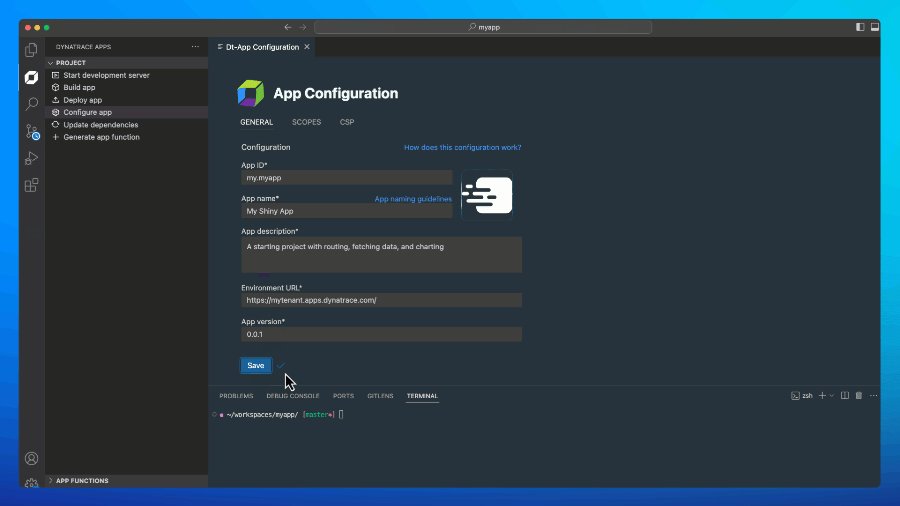
Configure your app
You can define all necessary options from the app manifest using the provided Configure app functionality. It includes metadata such as app ID or name and scopes or content security policies.

Test your new app without (re)deployment
Using the built-in Dynatrace development server, you can quickly review changes to your app by reloading the browser instead of deploying a new version. You can start the development servers on localhost from the command panel in the sidebar. Browse the documentation to investigate more options for the server.
Build and deploy apps
Selecting Build app runs the npx dt-app build script to create the app bundle and run validation checks. Have a look at the documentation to explore more build options. Clicking on Deploy app will perform a build and deploy the app to your connected development environment.
Stay up to date with your dependencies
When selecting Update dependencies, the extensions will run the npx dt-app update command to check if there are any new Dynatrace packages available on npm and will install them.

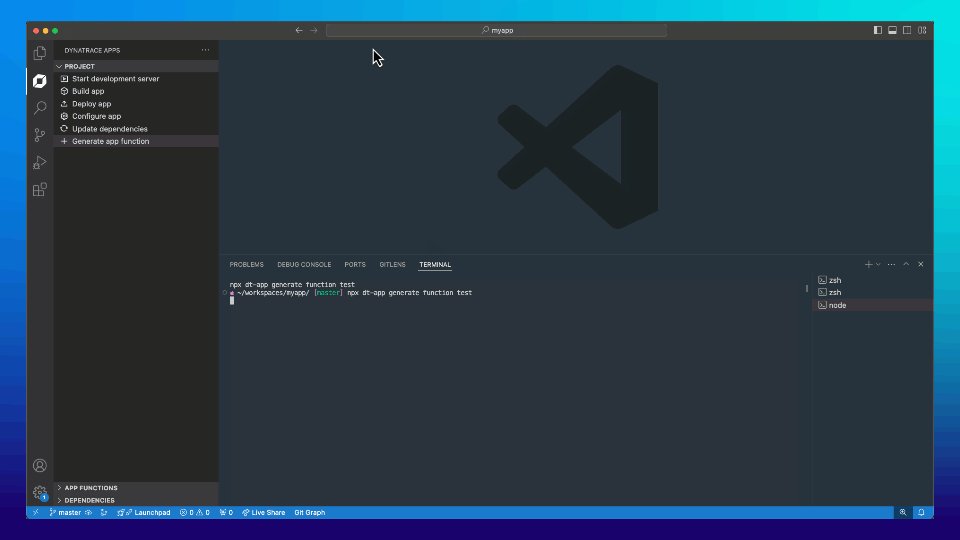
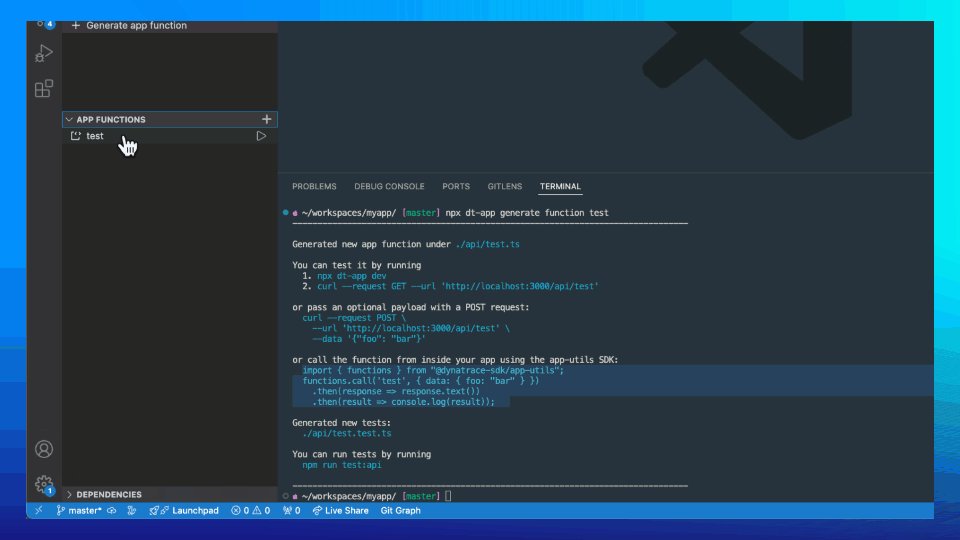
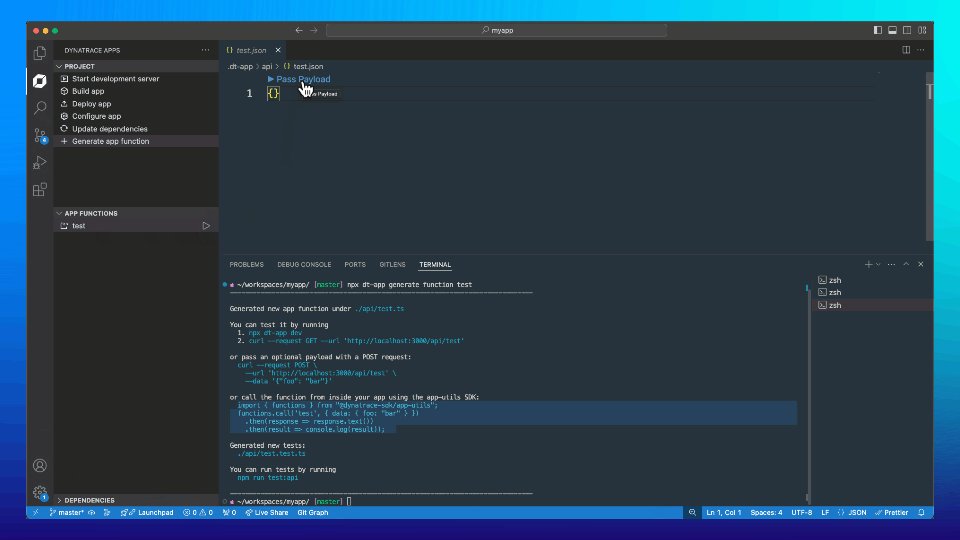
Generate app functions
App functions represent the backend, including all the business logic, of a Dynatrace app. You use them for requirements such as accessing third-party APIs, heavy data processing and manipulation, or capsule functionality requiring elevated access rights.
You can create a new app function by clicking on the Generate app function and entering a name. It will execute a script, which creates a file in your app's API directory and exposes the new function in the respective app function section.
After the wizard finishes, it creates a file in your app's API directory and exposes the new function in the respective App functions section. From there, you can test it using mocked parameters.

Query data from within the extension
Write queries
The Dynatrace Query Language (DQL) is a powerful tool to explore, filter, and aggregate data stored in Dynatrace. To query data from within the IDE, you need to create and open a file with a .dql postfix (logQuery.dql) and insert your query. Below, you can see an example DQL statement that shows the first 100 log entries:
fetch logs
| limit 100
When you start typing, the auto-completion will suggest available DQL commands.

You can also create multiple queries to trigger them individually or use them within TypeScript, as in the example below. To do so, you need to add a name for each of them:
@name("GetLogs")
fetch logs
| limit 100
@name("GetSevereLogs")
fetch logs
| filter loglevel == "SEVERE"
Call dynamic queries from within your app
With this extension, you can create TypeScript functions to query data dynamically from within your Dynatrace app. You can access each query by its given name. You can also add parameters to create dynamic queries by adding a @param(fieldname, 'defaultValue')
annotation.

Parameter data types
Typically, parameters are handled as strings and incorporated into the DQL query by substituting the placeholders.
Number
@name('getLogsWithLimit')
@param('number', '100')
fetch logs
| limit {{number}}
String
@name('getLogsForIP')
@param('ip', '192.168.0.1:3300')
fetch logs
| filter contains(content, "{{ip}}")
String array
@name('getLogsPGs')
@param('processGroupsArray', '"PROCESS_GROUP_INSTANCE-88ABDA243011B3E4", "PROCESS_GROUP_INSTANCE-60F7BE8EE694B067"')
fetch logs
| fieldsAdd pgs = array({{processGroupsArray}})
| filter in(pgs, dt.entity.process_group)
Number array
@name('numberArray')
@param('numberFilterArr', '4,5,6,7')
data record(val = 2),
record(val = 3),
record(val = 5)
| fieldsAdd numbers = array({{numberFilterArr}})
| filter in(numbers, val)
The extension has all permissions to query DQL data, so the preview function returns data immediately. When you use the generated typescript function for this query, include the query scope in your app.config.json.
It requires either the storage:events:read or storage:logs:read permission.