Drill down in another app
- Tutorial
- 3 minutes
In this section, we'll extend our app's functionality by passing data to other apps using intents.
Send intents
So far, the app gives us an overview of what's happening with the hosts' CPU. However, there's no way to dig deeper into this information. We can use intents to analyze this information further in other apps.
1. Create queries
First, create a couple of queries in the ui/app/queries.ts file that our app will send as the intent's payload as follows:
export const CPU_USAGE_QUERY = `timeseries cpuAvg = avg(dt.host.cpu.usage), by:{dt.entity.host, host.name}
| fieldsRename hostId = dt.entity.host, hostName = host.name
| lookup [
timeseries {
idle=avg(dt.host.cpu.idle),
ioWait=avg(dt.host.cpu.iowait),
user=avg(dt.host.cpu.user),
system=avg(dt.host.cpu.system),
steal=avg(dt.host.cpu.steal)
},
by:{dt.entity.host}
| fieldsAdd idle = arrayAvg(idle), ioWait = arrayAvg(ioWait), user = arrayAvg(user), system = arrayAvg(system), steal = arrayAvg(steal)
| fieldsAdd other = 100 - idle - ioWait - user - system - steal
], sourceField:hostId, lookupField:dt.entity.host, fields:{idle, ioWait, user, system, steal, other}`;
export const getHostCpuUsageQuery = (hostId: string) => `timeseries {
idle=avg(dt.host.cpu.idle),
ioWait=avg(dt.host.cpu.iowait),
user=avg(dt.host.cpu.user),
system=avg(dt.host.cpu.system),
steal=avg(dt.host.cpu.steal)
},
filter:{dt.entity.host == "${hostId}"}
| fieldsAdd other = 100 - idle[] - ioWait[] - user[] - system[] - steal[]`;
export const getHostAvgCpuQuery = (hostId: string) =>
`timeseries cpuAvg = avg(dt.host.cpu.usage), filter:{dt.entity.host == "${hostId}"}`;
2. Create row action
Extend the HostData type with these two properties: hostId and hostName.
Then, create a row action in our DataTable and add the IntentButton component with the payload in the HostList component as follows:
import React, { useMemo } from 'react';
import { ResultRecord } from '@dynatrace-sdk/client-query';
import { Flex } from '@dynatrace/strato-components/layouts';
import { ProgressCircle } from '@dynatrace/strato-components/content';
import { IntentButton } from '@dynatrace/strato-components/buttons';
import { convertToTimeseries } from '@dynatrace/strato-components-preview/charts';
import { TitleBar } from '@dynatrace/strato-components-preview/layouts';
import { DataTable, DataTableColumnDef } from '@dynatrace/strato-components-preview/tables';
import { useDql } from '@dynatrace-sdk/react-hooks';
import { CPU_USAGE_QUERY, getHostAvgCpuQuery, getHostCpuUsageQuery } from '../queries';
import Colors from '@dynatrace/strato-design-tokens/colors';
type HostData = {
hostId: string;
hostName: string;
idle: number;
ioWait: number;
other: number;
steal: number;
system: number;
user: number;
};
export const HostList = () => {
const result = useDql({
query: CPU_USAGE_QUERY,
});
const columns = useMemo<DataTableColumnDef<ResultRecord | null>[]>(
() => [
{
id: 'hostId',
header: 'Host ID',
accessor: 'hostId',
width: 'content',
},
{
id: 'hostName',
header: 'HostName',
accessor: 'hostName',
width: 'content',
},
{
id: 'cpuUsage',
header: 'CPU Usage',
columnType: 'meterbar',
accessor: ({ idle, ioWait, user, system, steal, other }: HostData) => [
{ name: 'CPU idle', value: idle },
{ name: 'I/O wait', value: ioWait },
{ name: 'CPU user', value: user },
{ name: 'CPU system', value: system },
{ name: 'CPU steal', value: steal },
{ name: 'CPU other', value: other },
],
config: {
showTooltip: true,
},
width: '1fr',
},
{
id: 'cpuAvg',
header: 'Average CPU %',
columnType: 'sparkline',
accessor: (row) => (result.data ? convertToTimeseries([row], result.data.types) : []),
config: {
color: Colors.Charts.Rainbow.Magenta.Default,
},
width: '1fr',
},
],
[result],
);
return (
<Flex width="100%" flexDirection="column" justifyContent="center" gap={16}>
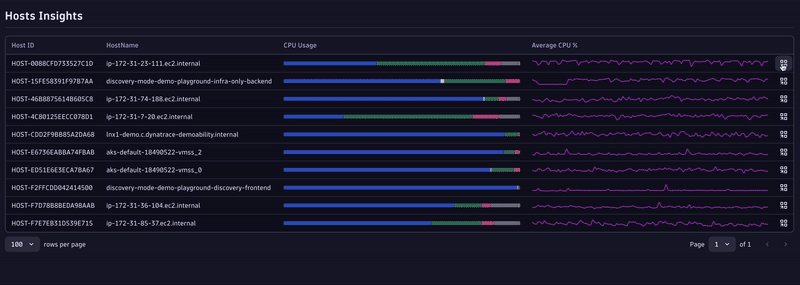
<TitleBar>
<TitleBar.Title>Hosts Insights</TitleBar.Title>
</TitleBar>
{result.isLoading && <ProgressCircle />}
{result.data && (
<DataTable data={result.data.records} columns={columns} fullWidth>
<DataTable.RowActions>
{(row: HostData) => (
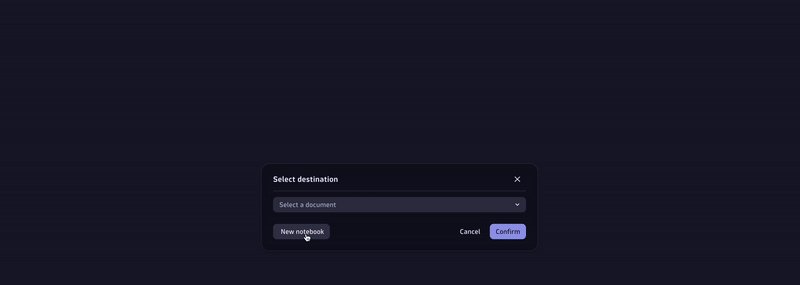
<IntentButton
payload={{
'dt.elements': [
{
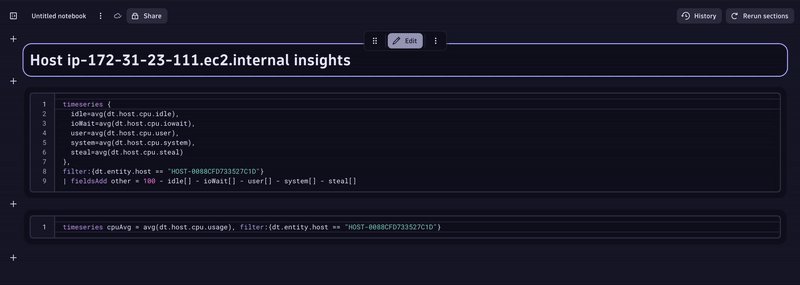
'dt.markdown': `# Host ${row?.hostName} insights`,
},
{
'dt.query': getHostCpuUsageQuery(row?.hostId),
'visualization': 'areaChart',
},
{
'dt.query': getHostAvgCpuQuery(row?.hostId),
},
],
}}
/>
)}
</DataTable.RowActions>
<DataTable.Pagination />
</DataTable>
)}
</Flex>
);
};
With these lines of code, you've created an app that can interact with other apps using intents.

In the next section, we'll fetch and visualize the data from external APIs.