Display keyboard shortcuts in your app
- How to
- 2 minutes
In this guide, you'll learn how to display keyboard shortcuts to users of your app.
Before you begin
Read the guidance in Plan keyboard shortcuts for your app.
1. Create the key binding
A shortcut or keyBinding consists of modifiers and a key. It can have a single key and any number of modifiers. Some examples are Control+k, Shift+/, and Control+Shift+m.
First, create a keyBinding for your app based on actual shortcuts.
2. Add the shortcuts in the app configuration
Now, you need to add the shortcuts in the app configuration file. In the following example, you're adding a new config section, uiCommands, that defines all the shortcuts for your app:
{
"environmentUrl": "<Your-Environment-URL>",
"app": {
"id": "<Your-App-ID>",
"name": "<Your-App-Name>",
"version": "0.0.0",
"description": "<Your-App-Description>",
"scopes": [],
"uiCommands": {
"categories": [
{
"id": "general.category",
"name": "General",
"commands": [
{
"id": "open.search",
"description": "Open global search dialog",
"keyBindings": {
"macos": ["Command+k"],
"other": ["Control+k"]
}
},
{
"id": "open.keyboard",
"description": "Open keyboard keyBindings dialog",
"keyBindings": ["Shift+/"]
}
]
}
]
}
}
}
In the example, you have the following:
- You have created a category named General using the
categorieskey. - You created commands using the
commandskey and specifiedid,description, andkeyBindingsfor each command. - You have commands with separate key bindings for MacOS.
You need to restart the development server each time you change app configuration to see the updates.
3. Verify the shortcuts
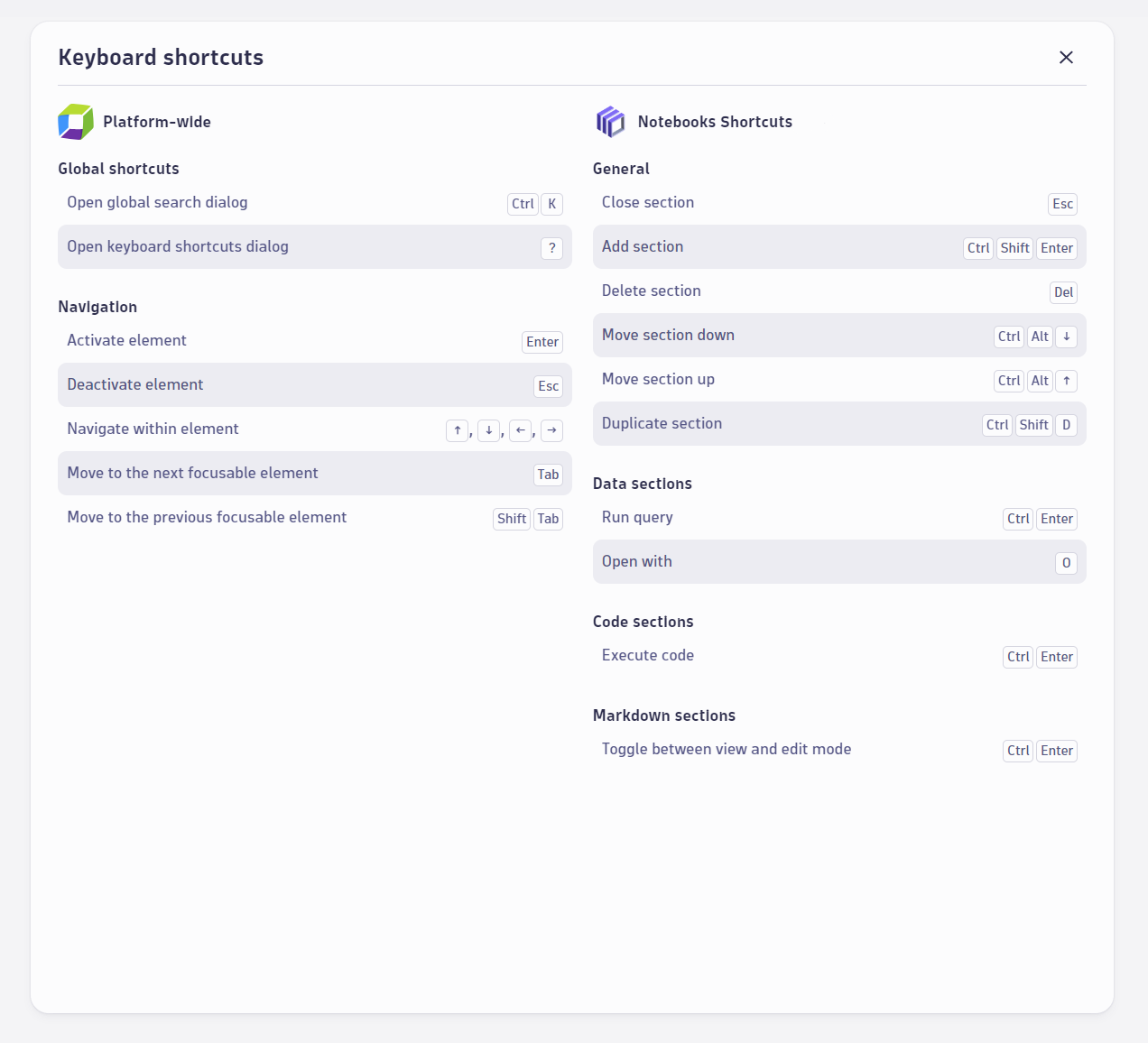
To verify the shortcuts, open your app in the browser and press ?. You'll get a modal with available keyboard shortcuts in your and all active apps, along with platform-wide shortcuts.

In this guide, you only learned to display your app's keyboard shortcuts. You're not creating them.