Develop apps in Safari
- How to
- 2 minutes
To develop your app in Safari, you need to let the dev server host it via SSL. To do so, complete the following steps.
Create certificate
First, you need to create a self-signed root certificate that you'll use to encrypt the connection. Your macOS comes with a terminal command openssl that lets you create certificates as follows:
openssl req -x509 -newkey rsa:4096 -keyout key.pem -out cert.crt -sha256 -days 365 -nodes -subj "/CN=localhost"
You'll see two files named key.pem and cert.crt in your current directory.
If you are working on multiple app projects you will use the same certificate and private key for all projects. Therefore, put the generated files in a central location for easy access.
Import the certificate
After generating the certificate, you need to import it into Keychain Access as follows:
-
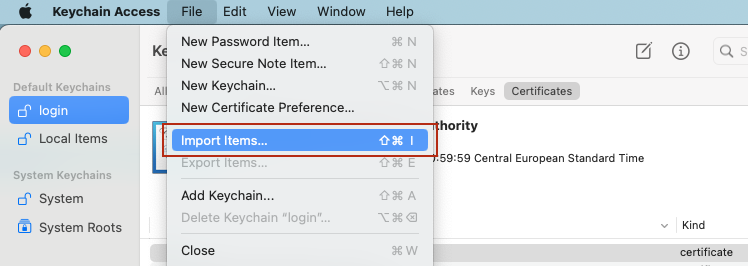
Open the Keychain Access app on your Mac and select Default Keychains > login from the side menu.
-
Select File and Import Items to import your newly generated
cert.crtfile from the earlier step, as shown in the image:
-
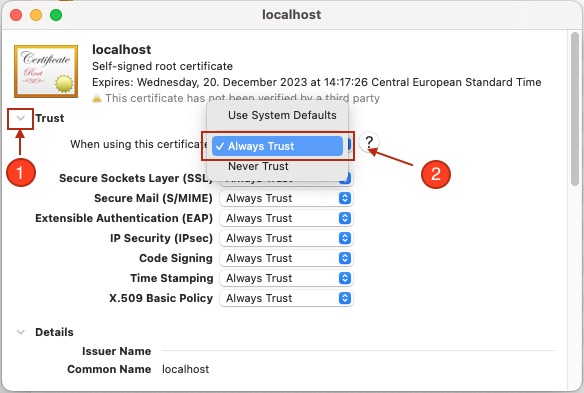
Double-click the newly added certificate, which is named localhost, to open a new dialog. Expand the section named Trust and select Always Trust for the option called When using this certificate as shown in the image:

Configure your app
Now you have to update your app configuration to start using the certificate:
{
"environmentUrl": "<Your-Environment-URL>",
"app": {
"id": "<Your-App-ID>",
"name": "<Your-App-Name>",
"version": "0.0.0",
"description": "<Your-App-Description>",
"scopes": []
},
"server": {
"https": {
"key": "<Your-Key-File>",
"cert": "<Your-Cert-File>"
}
}
}
Replace the following:
<Your-Key-File>with path ofkeyfile.<Your-Cert-File>with path ofcertfile.
You should refrain from committing key and cert files to your code repository, therefore don't put them in your project directory.
Run your app
Execute the following command in the project directory to start the dev server:
npx dt-app dev
This command will open the browser with your app running. You'll see the re-rendering in the browser if you change any code.