TypeScript
- Concept
- 11 minutes
This page provides a brief introduction to TypeScript and why we use it for Dynatrace Apps.
Overview
TypeScript is a programming language that's a superset of JavaScript. In other words, it's a language built on JavaScript with some extra features.
"TypeScript is JavaScript with syntax for types." - TypeScript Docs
Following are some of the extra features:
- Editor integration: Adds additional syntax to JavaScript that helps you catch errors in your editor.
- Run anywhere: Because TypeScript code is converted to JavaScript, you can run TypeScript anywhere you run JavaScript.
- Inference: TypeScript knows JavaScript. Therefore, you get type inference even without extra code.
Background
JavaScript is a "weakly typed" or "untyped" language. In other words, a programmer doesn't specify the type of data. The language infers the type based on the data provided.
Take a look at the following code:
list.reverse();
The earlier code accesses the reverse property on list and calls it. As a developer, you may wonder:
- Is the
reverseproperty callable? - Does
reversetake any argument? If so, what type of arguments? - What does
reversereturn?
All these questions can be answered depending on what the list is. Think of list as an array that's defined as follows:
let list = [10, 20, 30];
reverse returns a reversed array. However, if the list is a string, the earlier code will result in an error. Unfortunately, you don't know this while writing your code. This is where TypeScript comes in.
Type inference
One of the features of TypeScript is type inference. This means TypeScript can figure out the type of data while you write code without any extra syntax. Take a look at the following code:
let list = '["Item1", "Item2", "Item3"]';
list.reverse(); // won't work
In the above code, the variable list is a string even though it looks very similar to an array. When you try to access the reverse property, TypeScript gives you the following error:
Property 'reverse' doesn't exist on type 'string'.
Explicit types
Imagine that you have an add method that adds two numbers as follows:
function add(num1, num2) {
return num1 + num2;
}
add('2', '3'); // result: 23
Since JavaScript is untyped, you can call this method with two strings as arguments. However, this might not be your intention. You can fix this issue using TypeScript. Take a look at the following example:
function add(num1: number, num2: number) {
return num1 + num2;
}
add('2', '3'); // TypeScript Error
TypeScript throws an error when you call the add method and displays the message, Argument of type 'string' is not assignable to parameter of type 'number'.
Autocompletion
One of the other features of TypeScript is autocompletion. With TypeScript, you can define the shapes of Objects.
Imagine that you have an object with two properties: longitude and latitude. You can create an interface to define this as shown:
interface GeoLocation {
longitude: number;
latitude: number;
}
let gpsLocation: GeoLocation = {
longitude: 16.373819,
latitude: 48.208176,
};
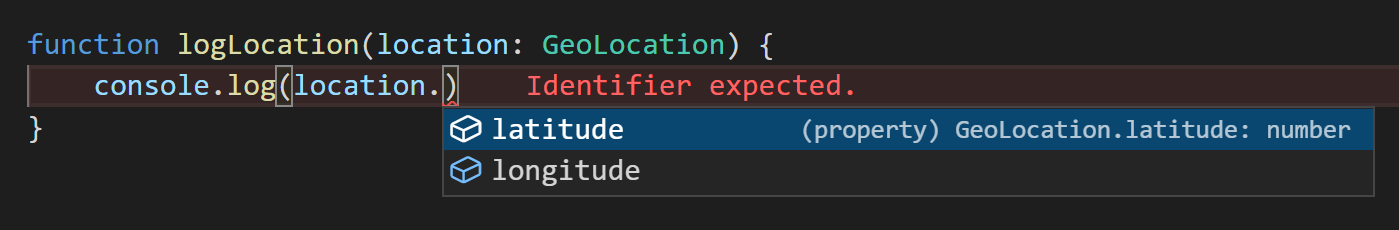
TypeScript gives you auto-completion because it knows the structure:

Installation
In this section, you're going to set up a local environment to run a TypeScript project.
If you want to get your hands dirty with TypeScript without the local setup, use StackBlitz, CodeSandbox, or TypeScript Playground.
Many frontend and backend frameworks offer out-of-the-box support for TypeScript. The App Toolkit also supports TypeScript by default, which means there's no configuration or installation necessary.
Set up an environment
You can't run TypeScript directly in the browser. You have to convert the TypeScript code into JavaScript. To do this, you need to install the TypeScript compiler.
TypeScript is available as an NPM package. Therefore, you need to install NodeJS. There are two ways of installing TypeScript using NPM as shown:
Install per project
You can install TypeScript on a per-project basis. Go to your project directory and run the following command:
npm install typescript --save-dev
To compile, run the following command:
npx tsc example.ts
Install globally
You can also install the TypeScript compiler globally in your system. Run the following command in your terminal:
npm install -g typescript
To compile, run the following command:
tsc example.ts
Because TypeScript is a superset of JavaScript, valid JavaScript code is also valid TypeScript code.
Configure TypeScript
You can configure how TypeScript should work using a config file named tsconfig.json in your TypeScript project. There you can configure the TypeScript compiler.
To create a tsconfig.json file for your project, go to the project directory and run the following command:
tsc --init
This will create a default config file like the following:
tsconfig.json
{
"compilerOptions": {
/* Visit https://aka.ms/tsconfig.json to read more about this file */
/* Projects */
// "incremental": true, /* Enable incremental compilation */
// "composite": true, /* Enable constraints that allow a TypeScript project to be used with project references. */
// "tsBuildInfoFile": "./", /* Specify the folder for .tsbuildinfo incremental compilation files. */
// "disableSourceOfProjectReferenceRedirect": true, /* Disable preferring source files instead of declaration files when referencing composite projects */
// "disableSolutionSearching": true, /* Opt a project out of multi-project reference checking when editing. */
// "disableReferencedProjectLoad": true, /* Reduce the number of projects loaded automatically by TypeScript. */
/* Language and Environment */
"target": "es2016" /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */,
// "lib": [], /* Specify a set of bundled library declaration files that describe the target runtime environment. */
// "jsx": "preserve", /* Specify what JSX code is generated. */
// "experimentalDecorators": true, /* Enable experimental support for TC39 stage 2 draft decorators. */
// "emitDecoratorMetadata": true, /* Emit design-type metadata for decorated declarations in source files. */
// "jsxFactory": "", /* Specify the JSX factory function used when targeting React JSX emit, e.g. 'React.createElement' or 'h' */
// "jsxFragmentFactory": "", /* Specify the JSX Fragment reference used for fragments when targeting React JSX emit e.g. 'React.Fragment' or 'Fragment'. */
// "jsxImportSource": "", /* Specify module specifier used to import the JSX factory functions when using `jsx: react-jsx*`.` */
// "reactNamespace": "", /* Specify the object invoked for `createElement`. This only applies when targeting `react` JSX emit. */
// "noLib": true, /* Disable including any library files, including the default lib.d.ts. */
// "useDefineForClassFields": true, /* Emit ECMAScript-standard-compliant class fields. */
/* Modules */
"module": "commonjs" /* Specify what module code is generated. */,
// "rootDir": "./", /* Specify the root folder within your source files. */
// "moduleResolution": "node", /* Specify how TypeScript looks up a file from a given module specifier. */
// "baseUrl": "./", /* Specify the base directory to resolve non-relative module names. */
// "paths": {}, /* Specify a set of entries that re-map imports to additional lookup locations. */
// "rootDirs": [], /* Allow multiple folders to be treated as one when resolving modules. */
// "typeRoots": [], /* Specify multiple folders that act like `./node_modules/@types`. */
// "types": [], /* Specify type package names to be included without being referenced in a source file. */
// "allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules. */
// "resolveJsonModule": true, /* Enable importing .json files */
// "noResolve": true, /* Disallow `import`s, `require`s or `<reference>`s from expanding the number of files TypeScript should add to a project. */
/* JavaScript Support */
// "allowJs": true, /* Allow JavaScript files to be a part of your program. Use the `checkJS` option to get errors from these files. */
// "checkJs": true, /* Enable error reporting in type-checked JavaScript files. */
// "maxNodeModuleJsDepth": 1, /* Specify the maximum folder depth used for checking JavaScript files from `node_modules`. Only applicable with `allowJs`. */
/* Emit */
// "declaration": true, /* Generate .d.ts files from TypeScript and JavaScript files in your project. */
// "declarationMap": true, /* Create sourcemaps for d.ts files. */
// "emitDeclarationOnly": true, /* Only output d.ts files and not JavaScript files. */
// "sourceMap": true, /* Create source map files for emitted JavaScript files. */
// "outFile": "./", /* Specify a file that bundles all outputs into one JavaScript file. If `declaration` is true, also designates a file that bundles all .d.ts output. */
// "outDir": "./", /* Specify an output folder for all emitted files. */
// "removeComments": true, /* Disable emitting comments. */
// "noEmit": true, /* Disable emitting files from a compilation. */
// "importHelpers": true, /* Allow importing helper functions from tslib once per project, instead of including them per-file. */
// "importsNotUsedAsValues": "remove", /* Specify emit/checking behavior for imports that are only used for types */
// "downlevelIteration": true, /* Emit more compliant, but verbose and less performant JavaScript for iteration. */
// "sourceRoot": "", /* Specify the root path for debuggers to find the reference source code. */
// "mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Include sourcemap files inside the emitted JavaScript. */
// "inlineSources": true, /* Include source code in the sourcemaps inside the emitted JavaScript. */
// "emitBOM": true, /* Emit a UTF-8 Byte Order Mark (BOM) in the beginning of output files. */
// "newLine": "crlf", /* Set the newline character for emitting files. */
// "stripInternal": true, /* Disable emitting declarations that have `@internal` in their JSDoc comments. */
// "noEmitHelpers": true, /* Disable generating custom helper functions like `__extends` in compiled output. */
// "noEmitOnError": true, /* Disable emitting files if any type checking errors are reported. */
// "preserveConstEnums": true, /* Disable erasing `const enum` declarations in generated code. */
// "declarationDir": "./", /* Specify the output directory for generated declaration files. */
// "preserveValueImports": true, /* Preserve unused imported values in the JavaScript output that would otherwise be removed. */
/* Interop Constraints */
// "isolatedModules": true, /* Ensure that each file can be safely transpiled without relying on other imports. */
// "allowSyntheticDefaultImports": true, /* Allow 'import x from y' when a module doesn't have a default export. */
"esModuleInterop": true /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables `allowSyntheticDefaultImports` for type compatibility. */,
// "preserveSymlinks": true, /* Disable resolving symlinks to their realpath. This correlates to the same flag in node. */
"forceConsistentCasingInFileNames": true /* Ensure that casing is correct in imports. */,
/* Type Checking */
"strict": true /* Enable all strict type-checking options. */,
// "noImplicitAny": true, /* Enable error reporting for expressions and declarations with an implied `any` type.. */
// "strictNullChecks": true, /* When type checking, take into account `null` and `undefined`. */
// "strictFunctionTypes": true, /* When assigning functions, check to ensure parameters and the return values are subtype-compatible. */
// "strictBindCallApply": true, /* Check that the arguments for `bind`, `call`, and `apply` methods match the original function. */
// "strictPropertyInitialization": true, /* Check for class properties that are declared but not set in the constructor. */
// "noImplicitThis": true, /* Enable error reporting when `this` is given the type `any`. */
// "useUnknownInCatchVariables": true, /* Type catch clause variables as 'unknown' instead of 'any'. */
// "alwaysStrict": true, /* Ensure 'use strict' is always emitted. */
// "noUnusedLocals": true, /* Enable error reporting when a local variables aren't read. */
// "noUnusedParameters": true, /* Raise an error when a function parameter isn't read */
// "exactOptionalPropertyTypes": true, /* Interpret optional property types as written, rather than adding 'undefined'. */
// "noImplicitReturns": true, /* Enable error reporting for codepaths that do not explicitly return in a function. */
// "noFallthroughCasesInSwitch": true, /* Enable error reporting for fallthrough cases in switch statements. */
// "noUncheckedIndexedAccess": true, /* Include 'undefined' in index signature results */
// "noImplicitOverride": true, /* Ensure overriding members in derived classes are marked with an override modifier. */
// "noPropertyAccessFromIndexSignature": true, /* Enforces using indexed accessors for keys declared using an indexed type */
// "allowUnusedLabels": true, /* Disable error reporting for unused labels. */
// "allowUnreachableCode": true, /* Disable error reporting for unreachable code. */
/* Completeness */
// "skipDefaultLibCheck": true, /* Skip type checking .d.ts files that are included with TypeScript. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
In this file, you can configure how the TypeScript compiler should behave. For example, if you want to support older versions of JavaScript, you can set the target property in the config file to es3. Then it compiles to ES3 standard.
To learn more, see tsconfig.json documentation.
What's next?
Now that you have a basic understanding of TypeScript, it's time to put your knowledge to practice and build a Dynatrace App. Take a look at the following: